How to Drive Ecommerce Sales With Image Optimization
Keeping up with the ever-changing world of retail and ecommerce can feel like a slippery slope. Just when you feel like you got the hang of things, a new modification rolls out.
But it’s important to keep up for the sake of your business.
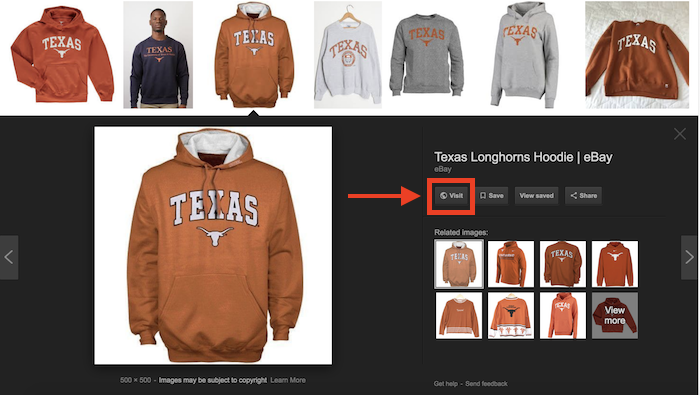
In February 2018, Google made what appeared to be a minor change in its image search. When opening an image, the “View Image” option was replaced with “Visit,” which you can see in the example below:

This change provides a unique opportunity for online retailers. You can now try to land on the front page of Google Image Search!
This is great news for your e-commerce business. Why? Because 72% of internet users regularly search for images before making a purchase.
Therefore, even if your site doesn’t hold a top rank with the standard Google text search, you have the opportunity to rank higher in image searches.
Read on to find out what steps you can take to get there.
Step 1: Perform Quality Check
The goal of image optimization is to help Google understand the value of your photos. So, first do a quality check on your images.
Are they stock photos or unique product and lifestyle images? High-quality images are much more likely to capture attention from shoppers. This can also lead to more visits to your website.
Step 2: Review Image File Names
It’s easy to load files with their default names, but it’s not ideal. Descriptive, keyword-rich file names are important for image optimization. This lets Google know what your image is about before ever viewing it.
Instead of keeping your file name as F923.jpg, change it to
large_black_leather_camera_case.jpg.
Step 3: Add Alt-text
Alt text (sometimes referred to “alternate text” in content management systems) generally includes targeted keywords that describe the image. An example may read “silver beaded clutch.”
Including this text is important because Google can’t determine information through an image alone. Instead, it uses alt text to understand.
Learn more about how to use image alt tags correctly from Search Engine Journal.
Step 4: Check File Sizes
Audit your site for large image files that may be slowing down your page loading time. You can use the free Google’s PageSpeed Insights tool to test the speed of your pages.
Page speed has been a ranking factor for desktop searches since 2010. But in July 2018 Google announced that page speed will become a ranking factor in mobile search, too.
You can make your pages load faster through image optimization. Do this by choosing the right file type, compressing them, and scaling images to the optimal size.
For detailed instructions, check out “How to Make Your Web Pages Load Faster by Optimizing Images“.
Step 5: Monitor Rankings
Keep an eye where your images rank in the Google Image results pages. Just because your images are in the top results this week doesn’t mean they will be next week.
Image optimization is not a one and done practice. You need to regularly make changes to ensure your images always appear as one of the first results.
![]()
![]()
![]()
For ecommerce stores, fortune favors the fast movers. Take action before your competitors catch on. Start by providing quality images with specific file names, descriptions, and tags. Review page speed and make adjustments as needed. These tactics will help you rank higher in Google Image Search — exactly where customers are looking to make their next purchase!