Getting AMP-ed About Mobile Commerce

This blog was contributed by Matthew Pompa, the Content Marketing Manager at BigCommerce. Matthew uses his diverse digital marketing skillset in content production and data analysis to help manage content for the award-winning provider of ecommerce software.

Accelerated Mobile Pages, a.k.a. AMP. If you haven’t heard of it, I’m here to give you the details on AMP and mobile-first indexing.
Mobile-first Indexing
In November 2016, Google announced it would begin testing an update to its index. According to the Google Webmaster Central Blog:
Today, most people are searching on Google using a mobile device. However, our ranking systems still typically look at the desktop version of a page’s content to evaluate its relevance to the user. This can cause issues when the mobile page has less content than the desktop page because our algorithms are not evaluating the actual page that is seen by a mobile searcher.
Although our search index will continue to be a single index of websites and apps, our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results.
Mobile-first indexing means that the mobile version of your website becomes the starting point for what Google includes in their index. This is different from Google’s previous indexing which used the standard desktop version to determine rankings. Sites designed to improve a customer’s experience on mobile will get priority in Google’s search engine results pages.
Your website may already be in the mobile-first index if you received an email like this:

Why the Change?
Consumers love using their phone. Last year people consumed 65% of all digital content through mobile and spent about 4 hours a day on their phone. This translated to 34.5% of retail ecommerce sales captured through mobile in 2017. And that number is estimated to surpass 50% by 2021.
In a recent article, AdWeek discussed how much site design impacts purchases:
Google research showed that 73% of consumers will switch from a poorly designed mobile site to an alternative mobile site that makes purchasing easier.
It’s clear you should design your primarily for smartphones or tablets — not desktops. Optimize your website content for mobile viewing. And make sure it loads quickly.
How to Optimize Your Site for Mobile
One way to stay ahead of the curve is to optimize your ecommerce site using mobile search engine optimization (SEO) techniques. Moz has some great quick tips for mobile SEO:
- Reduce page speed by enabling file compression and minifying CSS, JavaScript, and HTML
- Use HTML5 instead of Flash
- Make sure buttons and links are larger and easier to click
- Optimize page titles, URLs, and meta data
- Use Schema structured data markup
(For a more in-depth tutorial on mobile ecommerce SEO, check out our blog, “Mobile SEO for Ecommerce in 2018“. And to learn everything about ecommerce SEO in general, take a look at our free guide.)
So, What is AMP?
AMP stands for “accelerated mobile pages”. AMP is an open-source library that enables brands to create high-performing and engaging pages that load quickly. The goal of Google’s AMP Project is to improve users’ mobile experiences. When you take advantage of AMP, you’re more likely to rank well in SERPs. This is because your pages will support Google’s goal of making the web better for all.
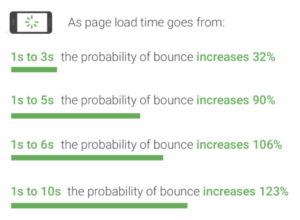
A Google study discovered that the page load time directly impacts bounce rate:

How BigCommerce Makes AMP easy
While AMP is an open-source framework, it doesn’t have to be a complicated coding endeavor. BigCommerce is the first native ecommerce integration for Google’s AMP and is available to all its merchants. BigCommerce merchants can toggle their Google AMP setting on and off for product and category pages independently. Yep, it’s really that straightforward and simple.
This out-of-the-box AMP integration makes it easy to generate streamlined versions of your category and product pages on mobile. BigCommerce merchants can deliver near-instant page load times for mobile shoppers. As a result, you’ll see faster page load times and up to 20% higher click-through rates.
FACT: A 2017 survey found a majority of consumers are more inclined to click on an AMP-enabled link than one that is not.
To summarize …
- Google’s updated SERP is going to be a mobile-first index. Therefore, you need to make sure your site content is optimized for mobile.
- Leverage AMP to improve your mobile site speed and performance. This allows you to deliver a better experience for your visitors which signals to Google your mobile site is relevant and helpful.
- Use BigCommerce’s simple AMP integration to easily turn your product and category pages into mobile-first friendly pages instantly.
- Enjoy higher rankings on SERPs and grow your ecommerce business.



